¿Sabías que más de la mitad de todo el tráfico de Internet proviene de los dispositivos móviles? Eso significa que si su sitio web no está optimizado para el móvil, se está perdiendo una gran cantidad de tráfico potencial.
Además, Google clasifica los sitios web en función de su formato de móvil utilizando primero su índice de móvil, por lo que sin un sitio web apto para móviles, no se clasificará bien. Ambas razones son necesarias para optimizar el sitio web de su empresa para un diseño receptivo, es decir, un diseño que funcione en múltiples dispositivos.
Pero, ¿cómo puede mejorar la usabilidad de su móvil para mantenerse en la cima de los rankings? Aquí hay ocho consejos principales sobre cómo utilizar un diseño receptivo.
- Usar páginas móviles aceleradas (AMPs)
Además del formato normal de diseño de respuesta, puede configurar ciertas páginas de su sitio web como páginas móviles aceleradas (AMP). Las AMP son versiones simplificadas de páginas que mantienen sólo los elementos esenciales.
Las AMPs vienen con un par de ventajas diferentes. La primera es visual: con menos información y menos gráficos en la pequeña pantalla, las AMP son más fáciles de ver. La otra ventaja es que el minimalismo de los AMP les ayuda a funcionar más rápido y a utilizar menos datos.
- Optimizar la velocidad de carga de la página
La velocidad de carga de la página siempre es importante para acertar. La mayoría de los usuarios esperan que las páginas se carguen en dos segundos, e incluso en un escritorio, necesitas asegurarte de que tu sitio cumple con esa expectativa. Pero en el móvil, es incluso más importante que lo habitual.
Las búsquedas móviles a menudo tienen lugar mientras la gente está fuera y quieren respuestas más rápidas que en un ordenador de sobremesa.
A continuación, le presentamos algunas formas de mejorar la velocidad de carga de su página:
Comprimir imágenes
Limitar las redirecciones
Minimizar el código
Páginas web de caché
- Escala todo apropiadamente
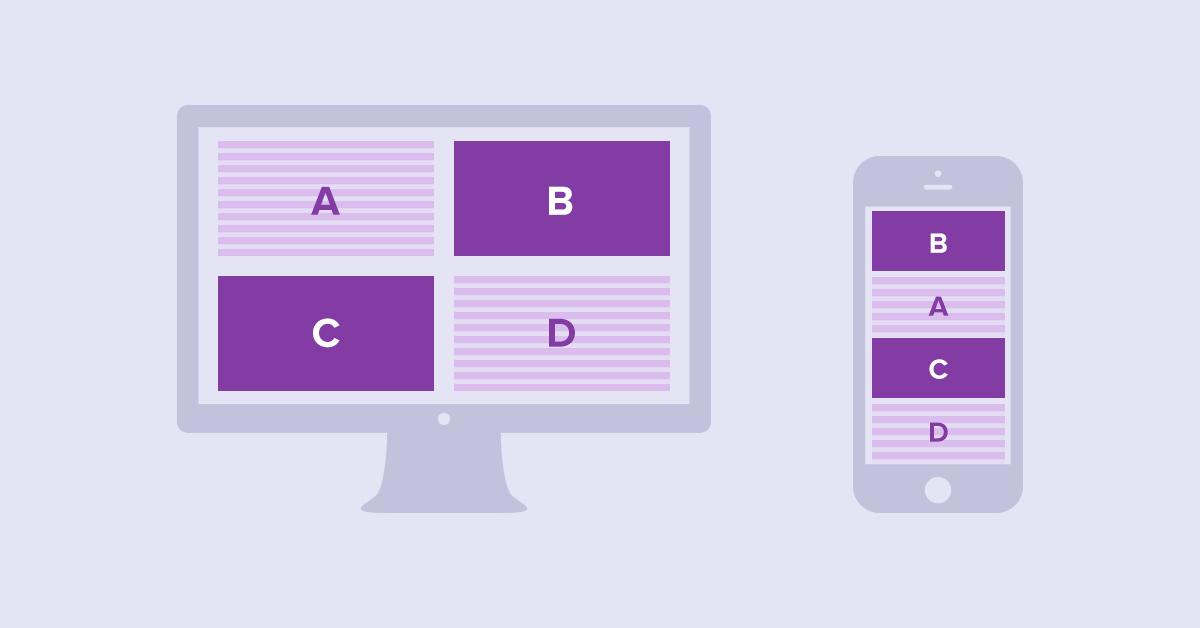
Cuando diseñes tu sitio web, probablemente lo harás en un ordenador, y eso incluye el formato móvil. Pero cuando trabajas en el monitor de una computadora, puede ser fácil olvidar lo pequeño que será el contenido cuando aparezca en los teléfonos de las personas.
Para compensar esto, necesitas escalar todo de manera diferente. Esto comienza con el texto. Cualquier cosa que quieras que los usuarios lean debe ser lo suficientemente grande como para que puedan ver sin usar una lupa (¡aunque todavía lo suficientemente pequeña como para que quepa en la pantalla!). No quieres que nadie tenga que entrecerrar los ojos ante la pantalla, o pellizcar y arrastrar para ampliarla.
Lo mismo ocurre con los botones. Todo lo que quieres que la gente haga clic debe ser lo suficientemente grande como para que sus pulgares lo toquen fácilmente. Todos hemos tenido la experiencia de intentar y fallar al pulsar la ‘X’ en un popup porque era demasiado pequeño, y no quieres que eso suceda en tu sitio.
Sin embargo, no todo debería ser más grande, las imágenes, por ejemplo, deberían reducirse para evitar que ocupen toda la pantalla.
- Evitar los popups
Cuando se trata de popups, deberías evitar usarlos por completo si puedes. En un ordenador, es bastante fácil mostrar un popup que no ocupa toda la pantalla, y también es fácil para los usuarios hacer clic en la ‘X’ y seguir adelante si no están interesados.
Pero ese no es el caso en un teléfono.
Puede ser muy difícil cerrar los popups de los móviles. Incluso cuando la “X” es lo suficientemente grande como para hacer clic, no siempre es fácil encontrarla en una pantalla tan pequeña, y los usuarios a menudo hacen clic inadvertidamente en la ventana emergente.
En general, los popups para móviles tienden a causar mucha más frustración a los usuarios que cualquier otra cosa. Con la excepción de los popups que los usuarios solicitan específicamente al hacer clic en algo, trate de eliminarlos de su sitio.
- Simplificar los formularios
Los popups no son lo único con lo que los usuarios pueden tener dificultades en los dispositivos móviles. Los formularios en línea también pueden causar problemas si no se usan correctamente. Sin embargo, a diferencia de los popups, no se pueden eliminar por completo los formularios, sino que a menudo se necesitan para generar clientes potenciales o ayudar a los usuarios a realizar compras.
La solución, por lo tanto, es hacer que sus formularios sean lo más simples posible. No cree formularios que requieran toneladas de información o que incluyan muchas casillas diferentes para rellenar. Hágalos tan minimalistas como sea posible, con botones grandes y cajas de texto, para que los usuarios lo utilicen con facilidad.
- Elimine los grandes bloques de texto
Otra cosa que los dispositivos móviles hacen más difícil de conseguir son los grandes bloques de texto. Los grandes bloques de texto no son buenos para el diseño web, ni siquiera en un ordenador, pero son particularmente malos en el móvil.
No intentes meter cientos de palabras en la pequeña pantalla del teléfono a la vez. En vez de eso, intenta usar el menor texto posible para transmitir tu punto de vista. Si tienes que transmitir mucha información, divídela tanto como puedas para que sea más fácil de leer.
Aquí tienes algunas formas de dividir el texto:
Mantenga sus párrafos cortos
Intercalar imágenes y videos
Incorporar listas con viñetas y numeradas
- Simplificar los menús y las barras de navegación
Otra forma de simplificar las cosas en su sitio web es optimizando sus menús y barras de navegación. En las computadoras, puedes estirar una larga línea de pestañas en la parte superior de la pantalla, pero no en los móviles, donde la parte superior de la pantalla suele tener menos de tres pulgadas de ancho.
La primera forma de reformatear las barras de navegación es utilizar la técnica común de confiar en los menús de hamburguesas, en los que los usuarios pueden hacer clic para ampliarlos. Pero incluso una vez que un menú se expande, asegúrate de no listar demasiadas pestañas. Dale a los usuarios un pequeño puñado de opciones para mantener las cosas simples.
- Realiza pruebas frecuentes en el móvil
La última forma de asegurar la facilidad de uso del móvil en su sitio web es probarlo frecuentemente. Puede hacerlo con la herramienta de prueba de Google, que calificará la facilidad de uso de su sitio web y hará sugerencias para mejorarlo.